Selam Herkese,
Bugün uzun zamandır planlayıp vakit ayırmaya çalıştığım, bir türlü fırsat bulamadığım, makalelerini takip ettiğim ve covid döneminde detaylıca giriş yaptığım React üzerine bir bakış atacağız.
Ne olaki bu React?
Facebook yaptı. Çok söze gerek yok. Güçlü community'si ile büyüdü, gelişti, dünyada front-end tarafında en popüler javascript kütüphanesi diyebiliriz.Öğrenelim mi?
Siz bilirsiniz. Jquery de gayet tabi işini çözer. Angular da keza öyle. Wasm araştırın derim. Karar sizin; burada "bu mötiş yaaa .s.s" demeyeceğim. Karşılaştırma da yapmayacağım. Hoş, güzel, kullanışlı bir teknoloji diyebilirim React için. Ben bir süredir projelerimde kullanmaya başladım.Alternatifleri
Angularjs
Jquery ( Ya tam olarak değil ama, çok tatlı beee)
Go ile wasm kullanarak yazanda gördüm. Go bir süre kullandım güzel dil. Özellikle image processing falan hızlı, esnek, kullanımı kolay.
Vue
Marko
Flutter
Flutter
bla ve bla..
En azından bir kere olsun kullandıklarım ve kullanmaya devam ettiklerimden bahsettim. Google da binlercesine ulaşabilirsiniz. C++ ile front-end yazan psikopatlar var. C++'ta iyidir, ama kullanmayalı epey oldu.
Shut Up! Let's Start
Normalde kodu sonda yazarlar; hiç uğraştırmayacağım başlarken bırakıyorum şu baş köşeye kodu. Kimisi okumayı sevmez kodu inceleye inceleye öğrenir. Buyrun efenim sıcaksıcak;
Ha bu uşak ne yapıyor?
Bir tane bootstrap kartının içinde kullanıcı ekle diyorsun, kullanıcıları alıyor aşağıdaki tabloya yazıyor. Bu kadar basitbir başlangıç yapacağız.TodoApp falan sevmem pek, bunun gibi başlangıçlar iyidir diyorum; sizce? 😂
React konsept olarak ilk çıktığında class 'lar ile kullanıldı;
- export default class App exteds Components falan falan.
- Ts kullanıldı.
- ....
"eyyy ölme eşşeğim ölme". İnsanlara gına geldi, öğrenme süreleri havalarda uçuşuyordu vesselam. Sonunda hook çıktı. +1
MVT şeklinde çalışmadığı için, component'ler arası iletişimde bir sürü problem oluyordu. Custom çözümler kullanıyorlardı ilk başlarda. Sonra Redux diye bir şey çıkardılar, component'ler arası iletişim kolaylaştı dediler..
Düpedüz yalan tabi ama en azından proplara ve context'lere göre daha tatlıydı kullanımı. Ama zordu. Gerçekten zor.
Redux dahada gelişti; şuanhooklar içerisinde useSelector, useDispatch ile tatliş tatliş kullanabiliyorsunuz.
Bir sürü kaynak var Redux'ı ve React'ı anlatan. Bir farkımız olması lazım. Mühendisiz onuda konuşturalım. Ama sokak ağzıyla anlatmaktan vazgeçmeyelim.
Props ve State. Bu iki arkadaş React'ta herhangi bir componentin temeli diyebiliriz.
- State bir component'in durumunu ifade eder.
- Props ise bir component'in özelliklerini ifade eder.
- Kural dışı kullanım serbest. Her dilde ve kütüphanede olduğu gibi...
Bir component'in state'ti değişirse, yeniden render edilir.
Bir component'in prop'su, varolan özelliklerini değiştirmek için kullanılabilir.
React kullanırken geriye bir adet div ile paketlenmiş jsx dönmeniz gerekir. JSX şöyle birşey;
- return ( <div> <a>selam</selam> </div> )
"Ne yani bu", mu? hadi dene bakalım, browser da console'u açıp, var s = <div>selam</div> demeyi nasıl bir hata alıyorsun...
Peki madem React bunu nasıl başarıyor ? Tabiki browser'da render edilmek yerine local'inde build edip front-end olarak kullanıyorsun.
Özetle önemli konular sanırım bunlar, ilk aşamada. Aklınıza gelen başka konular varsa söyleyin derleyip pdf olarak paylaşayım. O kadar yazı var internette, çorba gibi oku oku bitmiyor. Zaten kütüphanenin toplasan %9'unu anca kullanacaksın projede. Size kısa özet hızlı başlangıç programı hazırladım. Meraklısına detaylıca anlatırız yine...
Peki şimdi bu redux ile ne yapıyoruz.
function app () { function text() { .... }}
Basit düşünelim React kodumuz componentlerin iç içe geçmesinden oluşuyor. İletişim sırasında en dipteki component'en en üstteki parent componente istek gönderir, oradan tek tek, aşağılara (props'lar parametreler ile) veriyi taşır, stat'i değiştir. Olacak iş değil.
Ne yapıyoruz; Uygulamıza bir store açıyoruz. İçerisine actions ve reducers yazıyoruz. Öyle oradan oraya oradan oraya ora.... ...ya değil. Component'en Redux'a, Redux'tan ilgili tüm componentlere diyoruz.
Yanar, kafalar yanar...
Basitçe abimiz şunu yapıyor. React'ın sanal Dom diye bir zımbırtısı var, yine tatliş. Sen store dediğimiz özelliğin içinde json formatında sarmalanmış state tutuyorsun. O dispatch ile değiştiğinde, ona bağlı kendisine tapınan tüm componentler'i (-n state'ini güncelliyor aslında) güncelliyor. (stateleri güncellenen componentler yeniden yükleniyor.)
Yazmayı severim ama React anlatmak, anlamak kadar sinir bozucu olabiliyor...
Store : Stateleri tutacak
Action : Nasıl bir güncelleme yapacağını belirtecek
Dispatch : Store'daki state'e action'da belirttiğin kurallara göre güncelleme isteği gönderecek
Reducers : Dispatch'ten gelen isteği, action'a göre handle edecek (process edecek), yorumlayacak uygulayacak ulen!
Tabi state'leride componentlere implement etmek lazım.
Bu implement işlemi aslında mantığı middleware'a benziyor. Ve yine mimari dediğim gibi size kalan şeyler. Kurallara uymak hiç bir zaman zorunda değilsiniz.
"Beğn action kullanmayacağm. Ben dispatch ile direk state'i değiştireceğmm" diyebilirsin. - Yap. "Redux kullanmayacağm. Ben context kullanacağm". - Kullan.
- Banane?
- Redux güzel, ben kullanıyorum. Beni okuyorsun, ben böyle kullanıyorum.
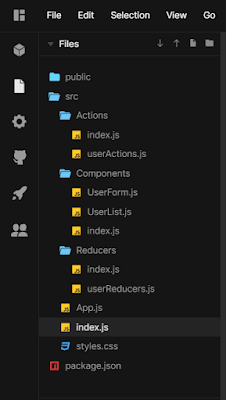
Sen sınıflarına görede gruplayabilirsin. Userdiyip altına actions, components, reducers diyebilirsin.
İkisinin projesine göre avantajı dez avantajı var.
Proje yapısı bu şekilde, dependecies'lerimiz de aynen böyle olacak bu projede.
index js'in görünümü; proje bu index.js'ten çalışmaya başlıyor. (Nodejs'in altın kuralı gibi bir şey, klasöre ya package.json eklersin, yada index.js eklersin. komikli. Bu espiri zor anlaşılıyor kabul ediyorum. Gıcıklık açıklamayacağım...)
Tabi istersen main'deki package.json da "main": "src/index.js" ibaresini değiştirerek, bu kuralı ezmen mümkünlü.
Neler yapıyoruz index.js'te;
React'ı ve Dom'unu eklemişiz. Redux'ı projeye dahil etmişiz. Yazdığımız reducer'i dahil etmişiz. Reducer'imiz ile store'umuzu oluşturmuşuz.
Sonra html'in içinde bir adet id'si root diye bir html tag'ımız varmış. Onun içine provider component ve store'umuz ile projeyi paketleyerek, çalıştırmışız.
Burada Bootstrap'in react özellikleri ile uygulama iskeleti oluşturmuşuz. Dikkat props'lar ile parametreler ile UserForm'a veya UserList'e hiçbir şey göndermiyorum.
Buradaki arkadaşlar actions. İşte yeni bir user aç, ekle gibi özellikler (CRUD) var. Küçük json parçacığı bu. payload'da da veri taşıyor. İstiyorsanız ismini payload değil body koyun. Pek mühimli değil :)
Buradaki reducers'imiz store'daki bağlantımızı ve state'lere birtakım işlemler yapmamızı sağlayacak. Genelde switch case'ler ile, nesne tabanlımsı kurgulanıyor.
Birden fazla reducers yazarsanız combineReducers ile bunları birleştiriyorsunuz. Çünkü bir uygulamada sadece bir tane store izin veriyor Redux.
- Önemli bir özellik he bu.. Arada kaynamasın.
Ben bir tane reducer'e sahip olsamda combine kullanıyorum. İlerde kesin eklerim diye. 😂
Şimdi iki adet component üretelim ve birbirleri ile bağlantıyı kuralım. Can alıcı nokta burada...
Hadi gıcıklık olmasın buradan sonrasını codepen üzerinden kodu paylaşarak anlatıyım. (Yoksa ekran görüntüsüne sığdıramadım diye değil kodu...)
redux'ın özelliklerinden useDispatch'i kullandık burada. Önce useDispatch'ten bir nesne ürettim. Burada form'da yazılan değerleri, button'un onClick özelliğini kullanarak (html'den farkı jsx'te camelCase şeklinde yazıyorsun çoğu özelliği) createUser fonksiyonunda dispatch ile Actionıı kullanarak store'a istek gönderdik, ilgili reducers isteği karşıladı ve handle etti.
dispatch(allActions.userActions.createUser(newUser)); bak önemli nokta burası işte.
Buradaki arkadaşta useSelector ile yine redux'ın bir özelliğini kullanarak, kendi componentlerine ekledik.
UserForm bir işlem yaptığında, sadece UserList nesnesini güncelleyecek. Diğer DOM öğeleri herhangi bir değişimden etkilenmeyecek.
Müthiş değil mi? Hadi oradan oldukça korkutucu...
Evet biliyorum zamanla eliniz alışınca, eğlenceli gelecek.
Birdahaki konumuzda (yaparsam, uğraşırsam React anlatmak için kendimde güç bulursam) User Login/Register yapıp router özelliklerini deneriz.
Belki serverside rendering (SR) anlatırız. Bakarız ona. Daha bu blog'ta bile ne güncellemeler yapmak gerekecek, kim bilir...











Yorumlar
Yorum Gönder